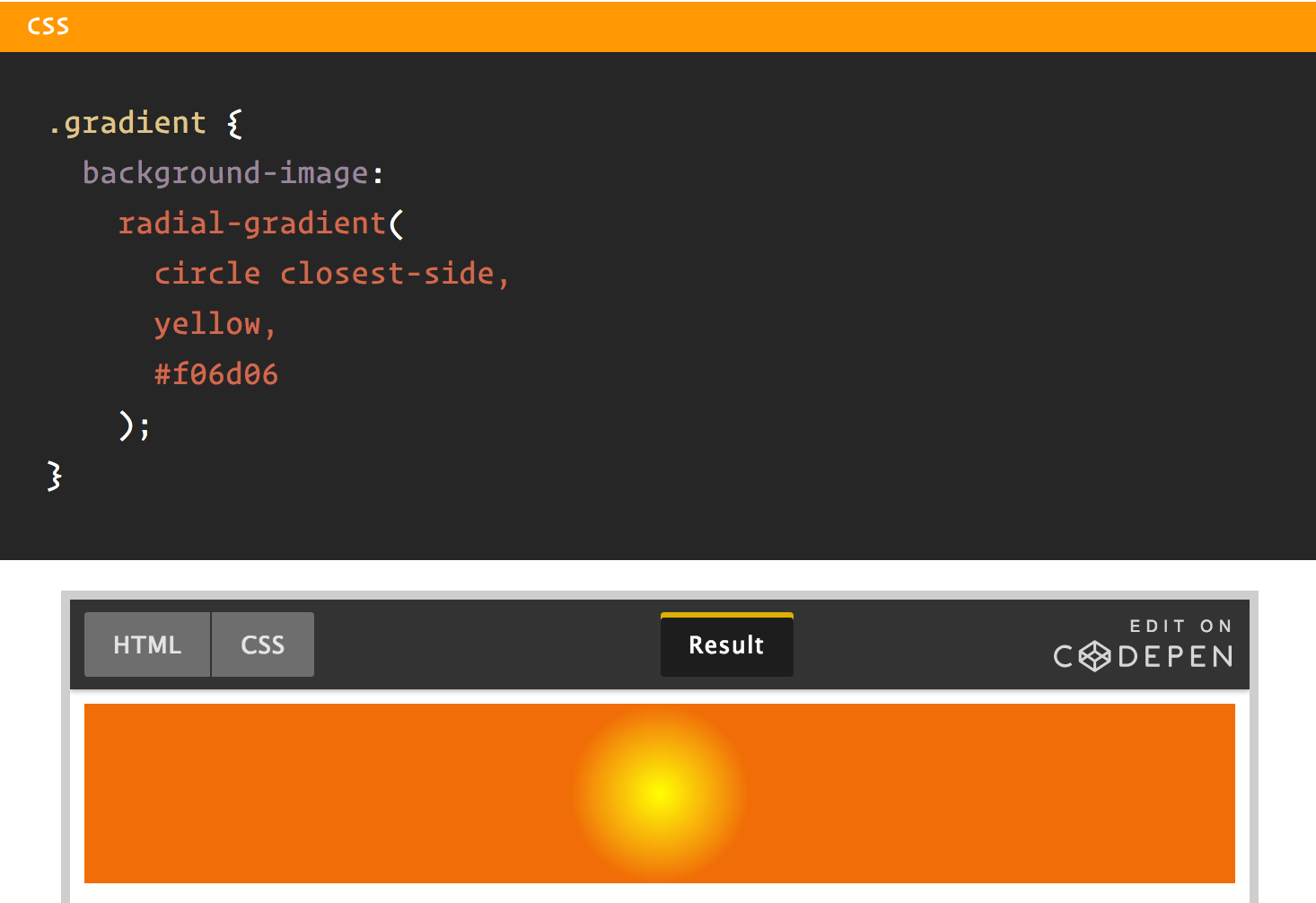
Background-image: Radial-gradient(circle, Red, Yellow, Green);
RedVector offers Florida engineer continuing education, or Florida PE PDH. Nearly forty U.S. States require continuing education for engineers to renew. Florida engineer renewal pdh requirements 2018. As of March 1, 2015, all Florida Professional Engineers must complete 18 hours of professional development. Of the 18 hours, 1 hour must be in Ethics, 1 hour must be related to Laws and Rules, and a minimum of 4 hours must be related to the licensee's area of practice. Florida Professional Engineers are required to earn 18 CEH (Continuing. The following table shows a quick rundown of license renewal requirements. All Professional Engineers licensed in Florida are required to obtain a total of 18 continuing education (CE) course hours every two years in order to renew their licenses. Rule 61G15-22.001, F.A.C., requires 18 hours of continuing education to include one hour of Florida laws and rules, one hour of professional ethics, and four hours of area of practice. The remaining 12 hours may be related to any topic pertinent to the practice of engineering.
Firefox 3.6 includes many. In this post we’re going to show you how to use CSS gradients.If you are running the latest, you should check out our and take a look at the corresponding code. Use the radio buttons to switch different style options on or off.Backgrounds with CSS GradientsUsing CSS gradients in a background allows you to display smooth transitions between two or more specified colors without having to use images. This in turn reduces download time and bandwidth use, looks better while zooming, and lets you create a more flexible layout.Firefox 3.6 supports two kinds of CSS gradients: linear and radial.Linear GradientsTo create a, you’ll need to set a starting point and a direction (or angle) for the gradient and to define the color stops. Moz-linear-gradient ( , ?,. )-moz-linear-gradient( ,?, ,.
Radial Gradient with differently spaced color stops. 'Shape' parameter for the CSS3 radial gradient: The shape parameter defines the shape. It can take the value circle or ellipse. The default value is ellipse. Example: background: -moz-radial-gradient(circle, red, yellow, green); 'Size' parameter for the CSS3 radial gradient. CSS Radial Gradients. A radial gradient is where colors gradually emerge from a single point and smoothly spread outward in a circular or elliptical shape. We add many colors to give our gradient that 'rainbow' look. Seeing as the colors of the rainbow are red, orange, yellow, green, blue, indigo, violet, these are the colors we specify in.
)Starting Point. The starting point works just like. You can set the horizontal and the vertical positions as a percentage, in pixels, or using left/center/right for horizontal, and top/center/bottom for vertical. Positions start from the top left corner.

If you don’t specify the horizontal or the vertical position, it will default to center.For example, here’s a linear gradient that starts at the center (horizontal) and top (vertical), and goes from blue to white. Background: -moz-linear-gradient (, red, white );background: -moz-linear-gradient(, red, white);Color Stops. In addition to start position and angle, you should specify color stops. Color stops are points along the gradient line that will have the specified color at the specified location (set as a percentage or length). The number of color stops is unlimited.
If you use a percentage for the location, 0% represents the starting point, and 100% is the ending point, but values above and below those can be used to achieve the desired effect.Here’s a simple example with three color stops. Because no point is specified for the first and last colors, they will default to 0% and 100%. Moz-radial-gradient ( , ? , ?,. );-moz-radial-gradient( ,? ,?, ,.);In addition to the start position, the direction, and the colors, which you have already seen in linear gradients, radial gradients allow you to specify the gradient’s shape (circle or ellipse) and size (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover).Color stops.
Just like with linear gradients, you should define color stops along the gradient line. The following circles have the same color stops, but the gradient on the left defaults to evenly spaced colors, while the one on the right has a specific position for each color. Background: -moz-radial-gradient ( ellipse closest-side, red, yellow 10%, #1E90FF 50%, white ); background: -moz-radial-gradient ( ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white );background: -moz-radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white);background: -moz-radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);Example: closest-side vs. Farthest-side for a circle.The size of the circle on the left is determined by the distance between the start point (the center) and the closest side, while the one on the right is the distance between the start point and the farthest side. Background: -moz-radial-gradient ( circle closest-side, red, yellow 10%, #1E90FF 50%, white ); background: -moz-radial-gradient ( circle farthest-side, red, yellow 10%, #1E90FF 50%, white );background: -moz-radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white);background: -moz-radial-gradient(circle farthest-side, red, yellow 10%, #1E90FF 50%, white);Example: contained circle.Here you can see the default circle on the left, and the version of the same gradient but contained on the right.
Mixing Colors

Red & Yellow Bright Ideas
In this tutorial I am give you brief explanation about CSS Background Gradient property used for background to display smooth transition between two or more colors which was not possible earlier, as earlier we use to put image or other alternative approach for such effects.Gradient is nothing but a color that fades into another.Types Of Gradients: 1. Linear GradientsYou can create a linear gradient by defining an axis. It can go from left-to-right, top-to-bottom or at any angle your choice.There is one thing you need to keep in mind i.e. Define at-least two color stops.
Color stops are nothing but the colors in among which you want a smooth transitions.